Introduction

Visual Studio 2019 for Mac. Develop apps and games for iOS, Android and using.NET. Download Visual Studio for Mac. Create and deploy scalable, performant apps using.NET and C# on the Mac. Use Visual Studio IDE to build cross-platform apps for iOS, Android, IoT, and Windows devices using modern, standards-compliant C and C.
Microsoft’s Visual Studio product ever since the ’90s (was Visual C++ back then) has been my primary C++ IDE and I still love using it for the majority of my coding needs. Unfortunately it hasn’t been as convenient to use since after I switched to Macbook. I’m not a fan of boot camp, so I have been using virtualization software to run Visual Studio and the load on the system has depricated the experience.
In this episode, I show you how to install the new Visual Studio 2019 and get it working for C programming. #C ⭐ Kite is a free AI-powered coding assista. In Visual Studio for Mac visual studio for mac macos 10.15 fixed in: visual studio 2019 for mac version 8.8 preview 4 Closed - Fixed Lluis Sanchez Gual MSFT solved Oct 21, '20 42 Votes.
A while ago Microsoft’s cross platform editor Visual Studio Code caught my eye so I gave it a go. Judging by my experience so far, VS Code will probably change my habit, at least for solo non-critical projects. It supports a variety of scripting languages out of the box, but how was the experience for native C++ development with Boost ? Try for yourselves.
Steps
Unlike Visual Studio, Visual Studio Code doesn’t support C++ language out of the box. Luckily, it has a great built-in marketplace. I will be using CMake as the building environment. This way, your code should compile and run on every platform without any need of modification whatosever. CMake is beautiful.
There is an official guide for C++ here which is not CMake oriented. I also had several problems in successfully running the code as described here.
Prerequisites
Download and install Visual Studio Code from official download site
Download and install CMake from official download site
You also need standard C++ libraries. Installing XCode on Mac or Visual Studio on Windows should take care of that. Otherwise you need to install them manually and define include directories in c_cpp_properties.json
C++ Extensions
- Install C/C++ extension. This is an official Microsoft extension.
- Install CMake extension.
- Install CMake Tools extension. This enables usage of a set of CMake commands from inside VS Code.
- I also installed Native Debugger.
Here is the official guide on extensions.
Creating Project

Visual Studio Code works with folders. Create a folder at your projects directory. Let’s say “HelloBoost”. Open the folder from VS Code’s File menu.
- Create new file (
⌘Non Mac) and name it main.cpp.
- Create another file and name it “CMakeLists.txt”
Json Files
Visual Studio Code configurations work with JSon files inside ./vscode subfolder of the project. In the end, we are going to have three JSon files in there.
- First one is
cmaketools.jsonNot going into details of CMake itself, but this is how it works on Visual Studio Code.
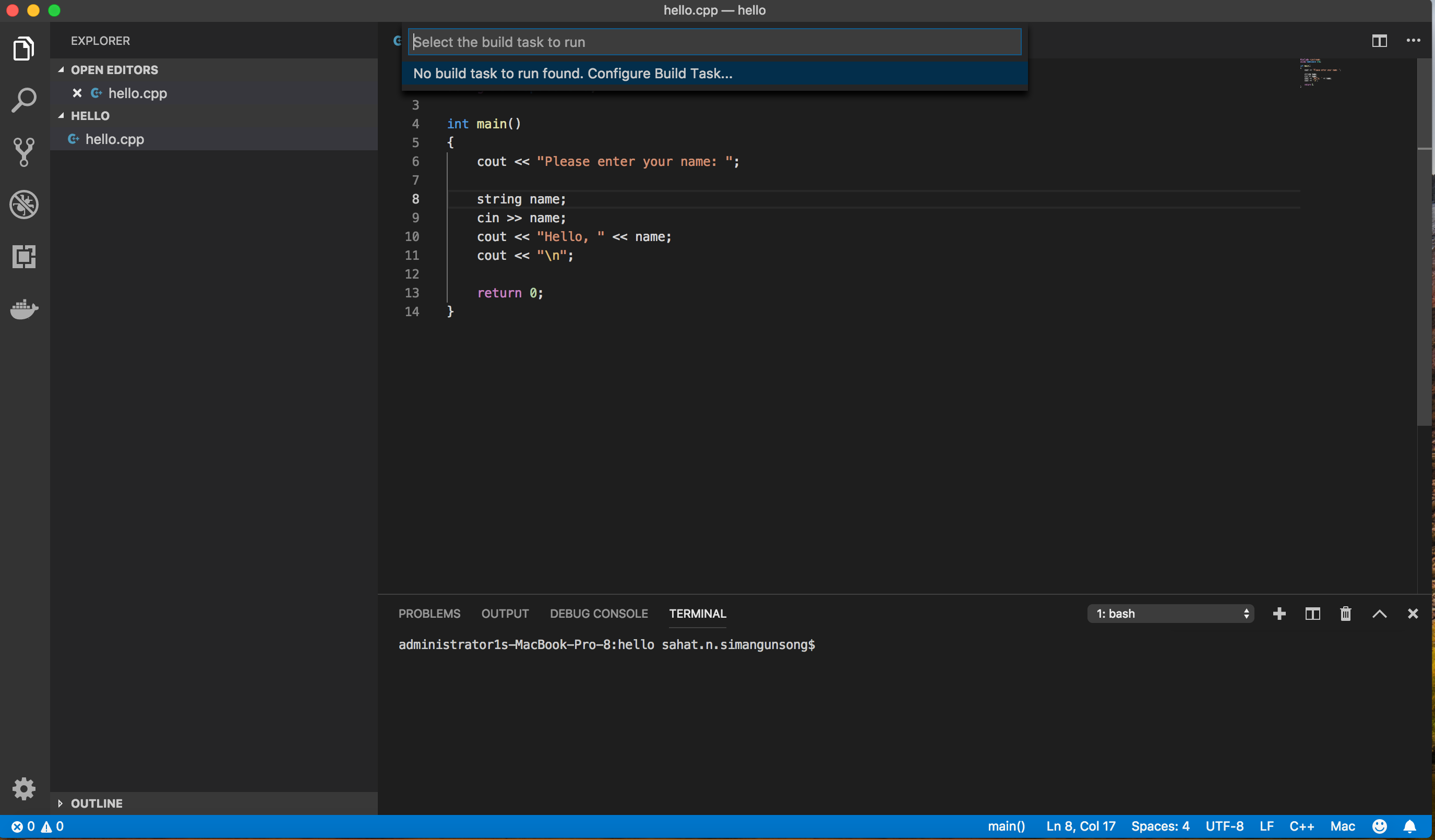
Open Command Palette, ⇧⌘P on Mac, or from View menu. Run >CMake: Build command. Select Debug.
This should create the following structure:
- Second is
c_cpp_properties.json, which determines the include directories. To create this file open Command Palette and run>C/Cpp: Edit Configurations. You may then edit this file to change include directories for each configuration for various operating systems. On Mac, we are assuming XCode is installed. This file looks like this;
launch.jsonis the final one which tells the debugger what to do. Open Command Pallete and run>Debug: Open launch.json. The dropdown will ask you to select environment. SelectC++ (GDB/LLDB). This should create launch.json file which should look something like below;
Microsoft Visual C++ For Mac
All you need to do is change 'program' line to
'program': '${workspaceRoot}/build/HelloBoost',
Visual C++ For Mac
I also change externalConsole to false since I prefer using VS Code’s built-in debugger console.
Visual Studio Code C++ Mac
This is the final look on files.
C++ Debugging
Now everything you need to debug C++ code is set-up. From the Command Palette run >CMake: Build again. Once it is built, put a breakpoint (if you like) into your main function and hit F5. Debugger should hit your breakpoint, and you can move onto next line with F10 as you normally would on Visual Studio. VS Code’s built-in Debug Console should display “Hello World”.
Installing Boost
Download Visual Studio For Mac
Download the appropriate Boost library from here.
You can use the prebuilt windows binaries or build it yourself for Mac. Here is how to do it on mac;
Download the .tar.gz, extract it, open a terminal (or use VS Code’s built-in terminal) and build it using Clang.
On terminal;
Visual Studio Community For Mac
CMake with Boost

Edit CMakeLists.txt file and change it to;
Normally find_package should be able to find boost, but I included BOOST_ROOT directory in case it fails for you. Also set options to use static-multithread-release libraries. Most of the boost libraries are header only, but I added several non-header boost libraries just to show how it is done.You may also want to edit c_cpp_properties.json file and add boost include path ('/usr/local/boost-1.65.1/include', for me).
To make sure boost libraries are ready, change main.cpp file to;
Finally from the command palette, run >CMake: Clean, >CMake:Build and hit F5 to debug.
The End
If all is well and running, you can enjoy using Visual Studio Code as a decent IDE for some high performance development action with C++ & Boost. So far, I’m having a decent experience under Visual Studio Code and hope you feel the same.
Adios,

How To Download Visual Studio For Mac
Ayhan
